喜欢下面的歌吗,可以点我哦,下面会教大家怎么使用
我喜欢的歌曲,不定期更新
我的个人歌单,不定期更新
抖音排行榜,每周三更新
经典粤语合集
步骤
安装hexo-tag-aplayer插件
$ npm install hexo-tag-aplayer --save
在Hexo配置文件_config.yml中设置
aplayer:
meting: true
接着就可以在文章中使用MetingJS播放器了
在文章中引入模板
1.歌曲模板
{% meting "3986040" "netease" "song" "theme:#555" "mutex:true" "listmaxheight:340px" "preload:auto" %}
2.歌单模板
{% meting "627070825" "netease" "playlist" "theme:#555" "mutex:true" "listmaxheight:340px" "preload:auto" %}
关于模板的选项列表
MetingJS是基于Meting API的 APlayer 衍生播放器,引入3.0以上的MetingJS 后,播放器将支持对于QQ音乐、网易云音乐、虾米、酷狗、百度等平台的音乐播放
模板的选项列表如下:
| 选项 | 默认值 | 描述 |
|---|---|---|
| id | 必须值 | 歌曲 id / 播放列表 id / 相册 id / 搜索关键字 |
| server | 必须值 | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | 必须值 | song, playlist, album, search, artist |
| fixed | false |
开启固定模式 |
| mini | false |
开启迷你模式 |
| loop | all |
列表循环模式:all, one,none |
| order | list |
列表播放模式: list, random |
| volume | 0.7 | 播放器音量 |
| lrctype | 0 | 歌词格式类型 |
| listfolded | false |
指定音乐播放列表是否折叠 |
| storagename | metingjs |
LocalStorage 中存储播放器设定的键名 |
| autoplay | true |
自动播放,移动端浏览器暂时不支持此功能 |
| mutex | true |
该选项开启时,如果同页面有其他 aplayer 播放,该播放器会暂停 |
| listmaxheight | 340px |
播放列表的最大长度 |
| preload | auto |
音乐文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 |
播放器风格色彩设置 |
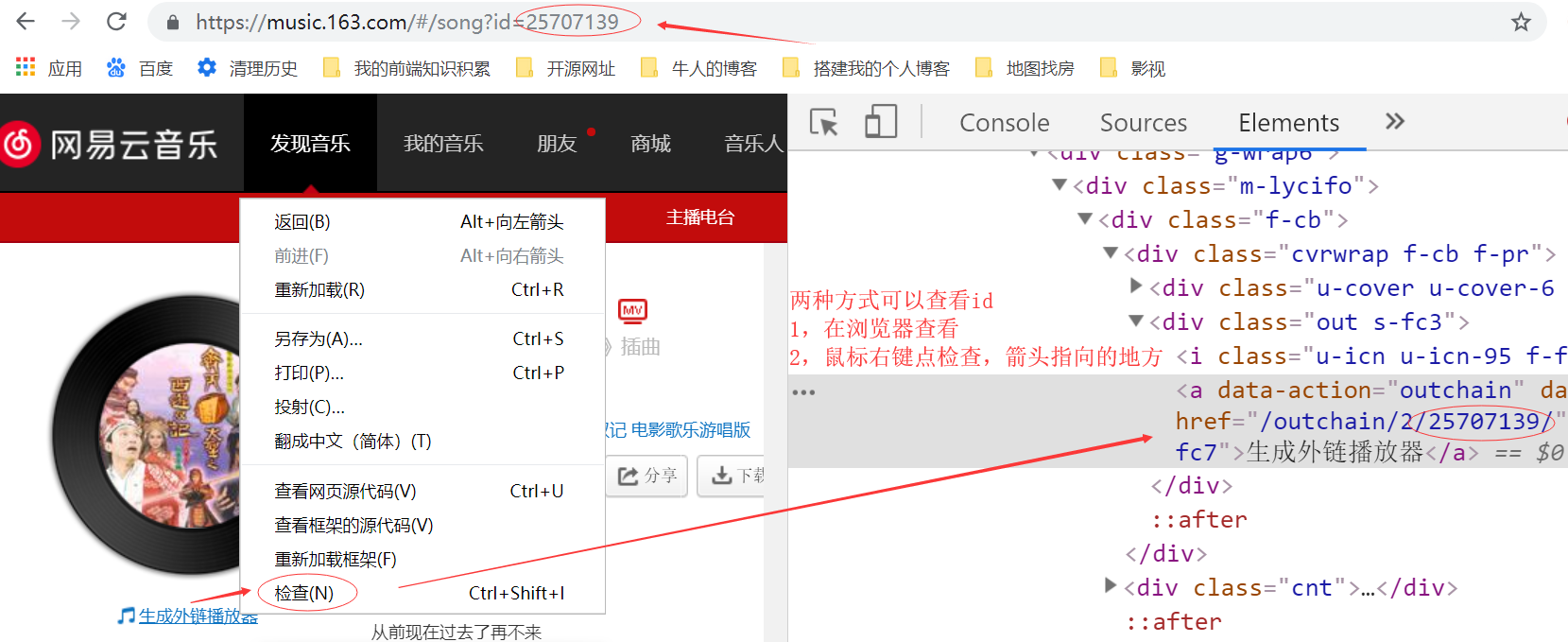
关于歌曲id 播放列表id 如何获取
登录网易云音乐,搜索《一生所爱》,点击生成外链播放器。这时候会提示:由于版权保护,无法生成外链。不要着急,通过如下方式找到id